Second Food Rescue
Branding, Graphic Design, UX/ UI Design, and Web Design
Project Overview
Second Food Rescue is an organization focused on rescuing school leftovers. The organization needed am updated logo. They also needed an app to target users who can locate and register for food pick up. The organization needs a informational website for potential partners and other local non profits.
Take a peek at the old branding guide before the update.
Project Details
My Contributions
Designer leading brand, app, and website design from conception to delivery. Conduction interviews, paper and digital wireframing, low- and fidelity prototyping, conducting usability studies, accounting for accessiblity and iterating on designs.
Platforms
Adobe Photoshop, Figma, Adobe XD


User Research:
Summary
October 2022 - November 2022
I used Second Rescue Food Data to develop interview questions. Which were used to conduct user interviews. Most interview participants reported feeling food insecurity at some point in their life and never thought about school food waste. The feedback received through the research made it clear that the users would be open to reducing food from their local school even if they didn't have food insecurity.
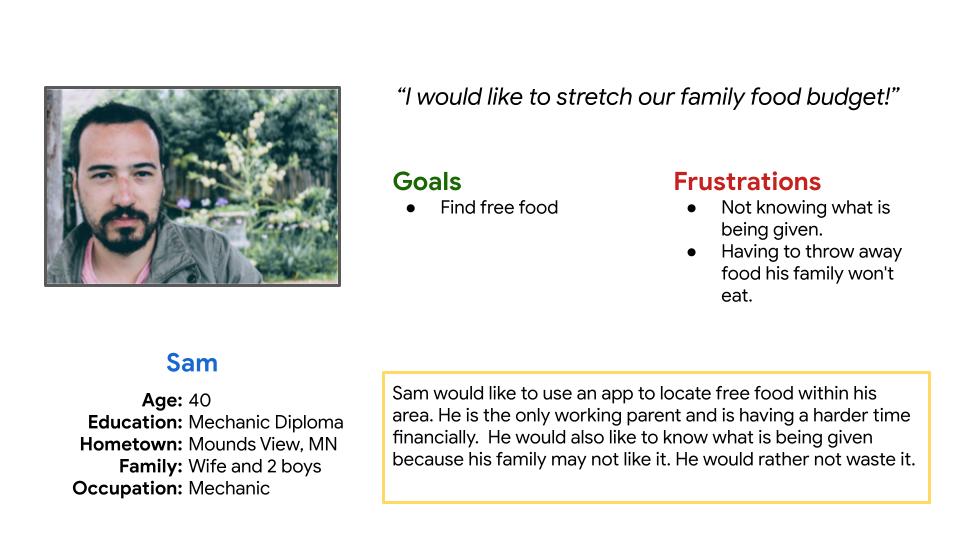
Persona 1: Sam
Problem Statement:
Sam is a working parent who needs a way to obtain free food to help his family finances Because he is the only working adult in the family.

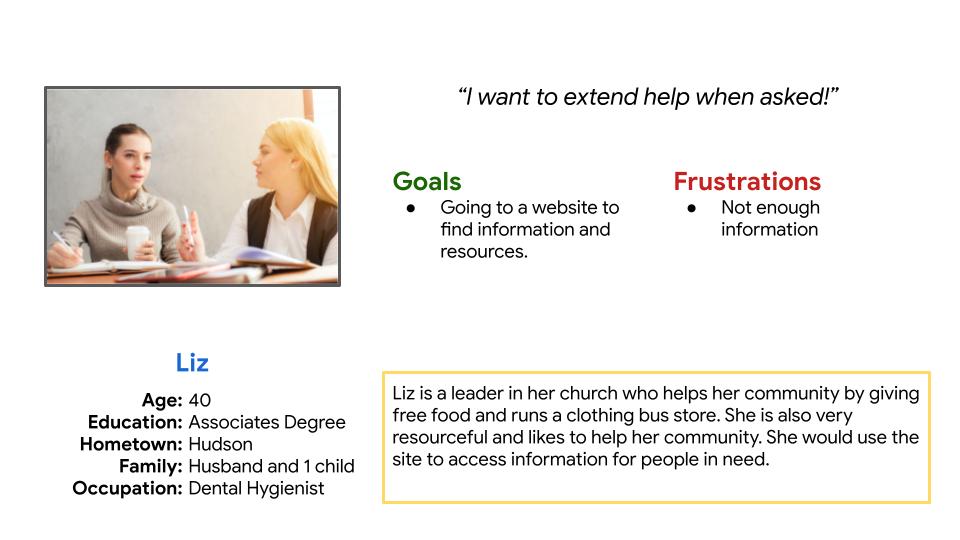
Persona 2 : Liz
Problem Statement:
Liz is a church leader in her church who needs free food resources because she helps with families in need.

Ideation
I did a quick ideation exercise to come up with ideas for how to address gaps identified in competitive audit. My focus was specifically finding locations and easy registration.

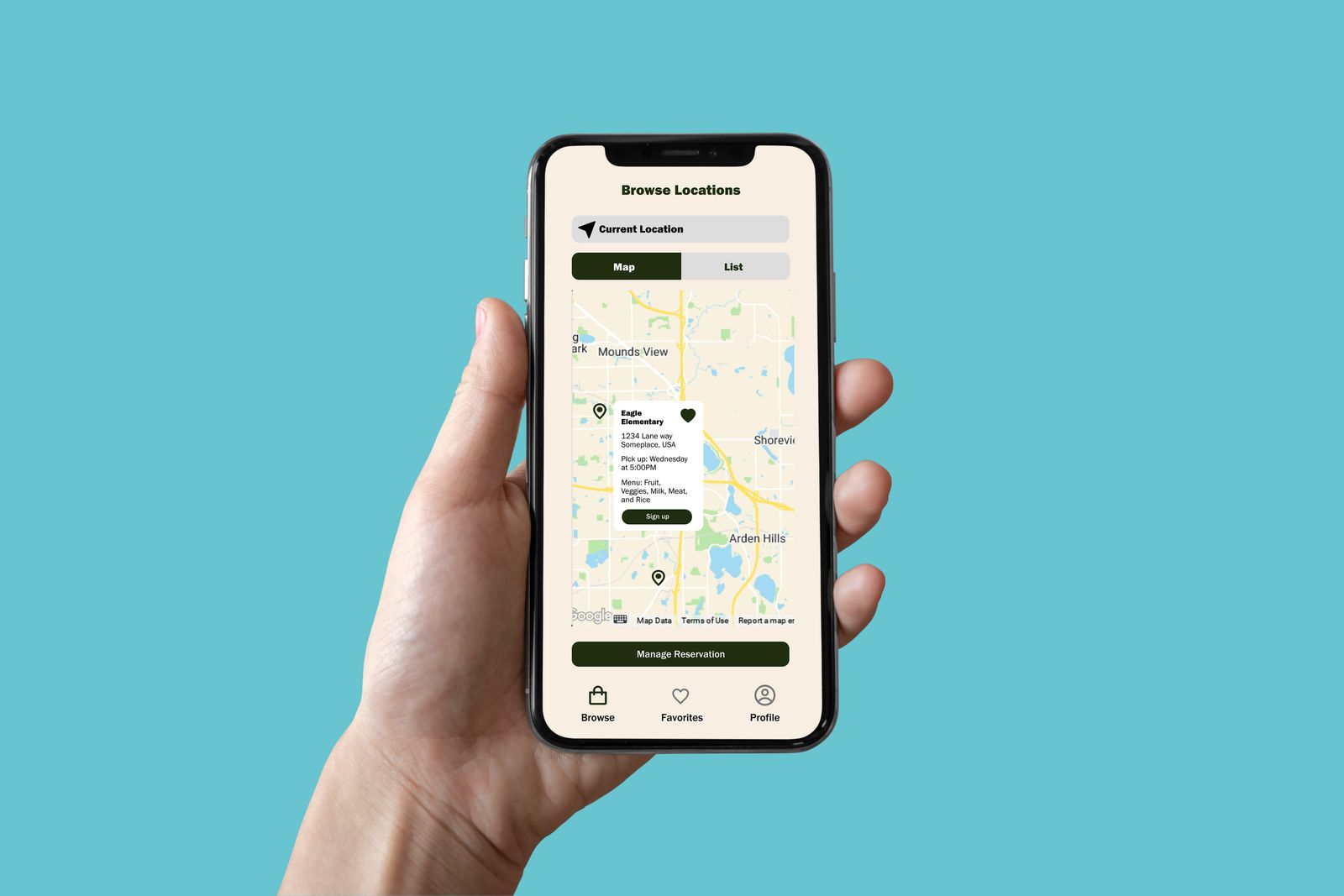
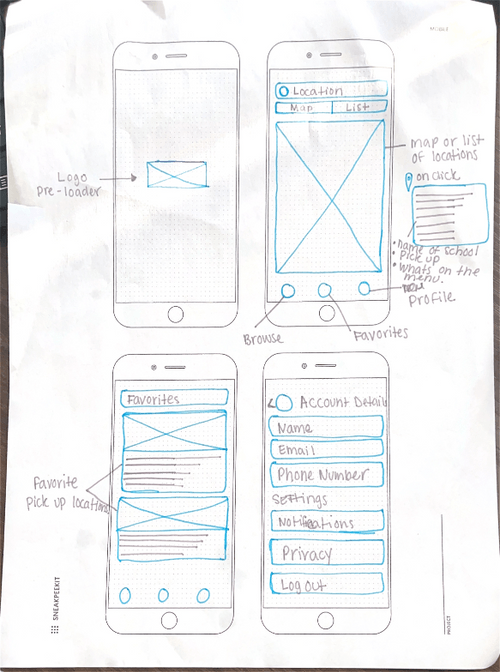
Digital Wireframes
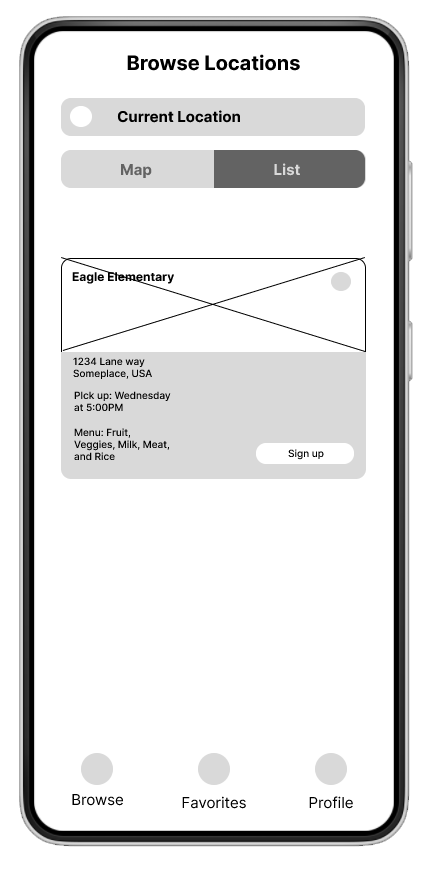
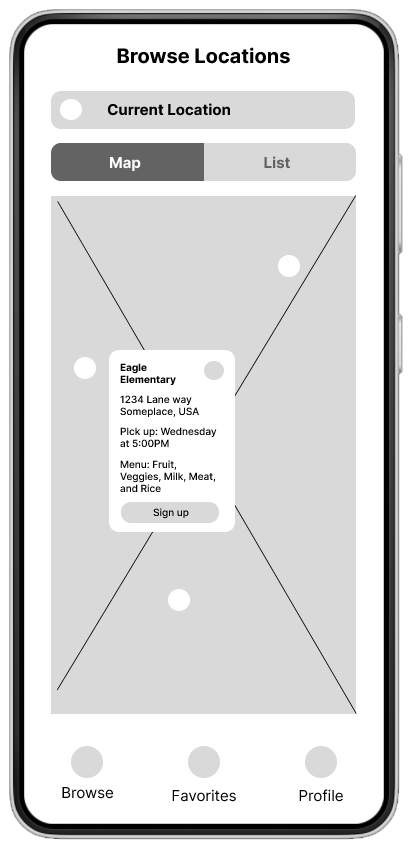
After ideating and drafting some paper wireframes, I created the initial designs for Second Food Rescue App. These designed focused on delivering map view and list view locations for simple guided path for user.

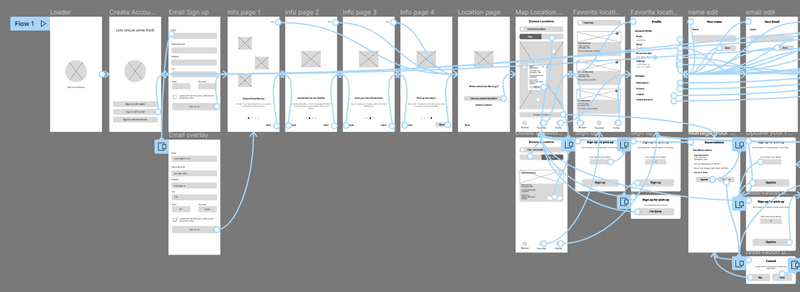
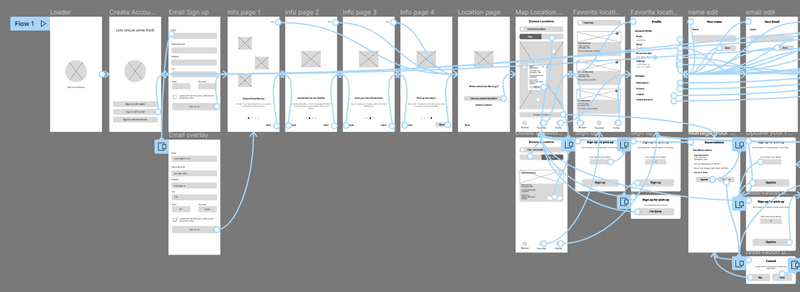
Low-Fidelity Prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study. View the

Usability Study: Findings
1. Users did not find an option to update reservation.
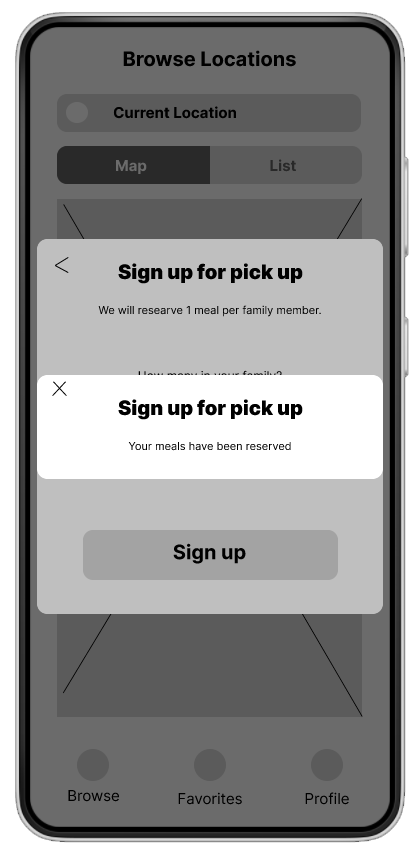
2. User were confused on how to close confirmation window.
3. Users did not find where to go to see reservation.
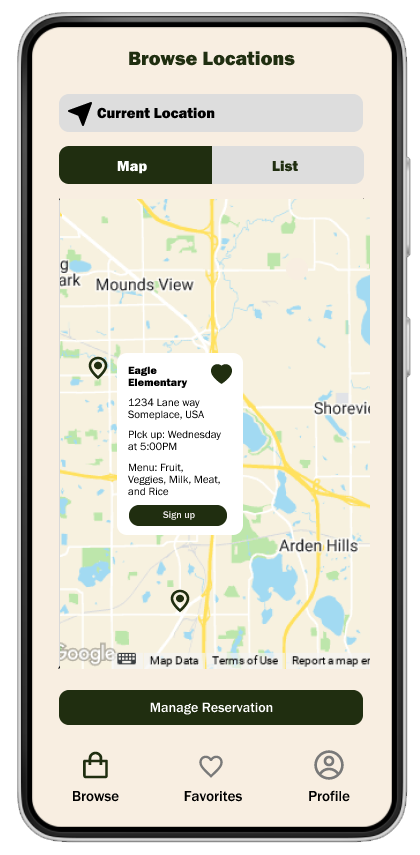
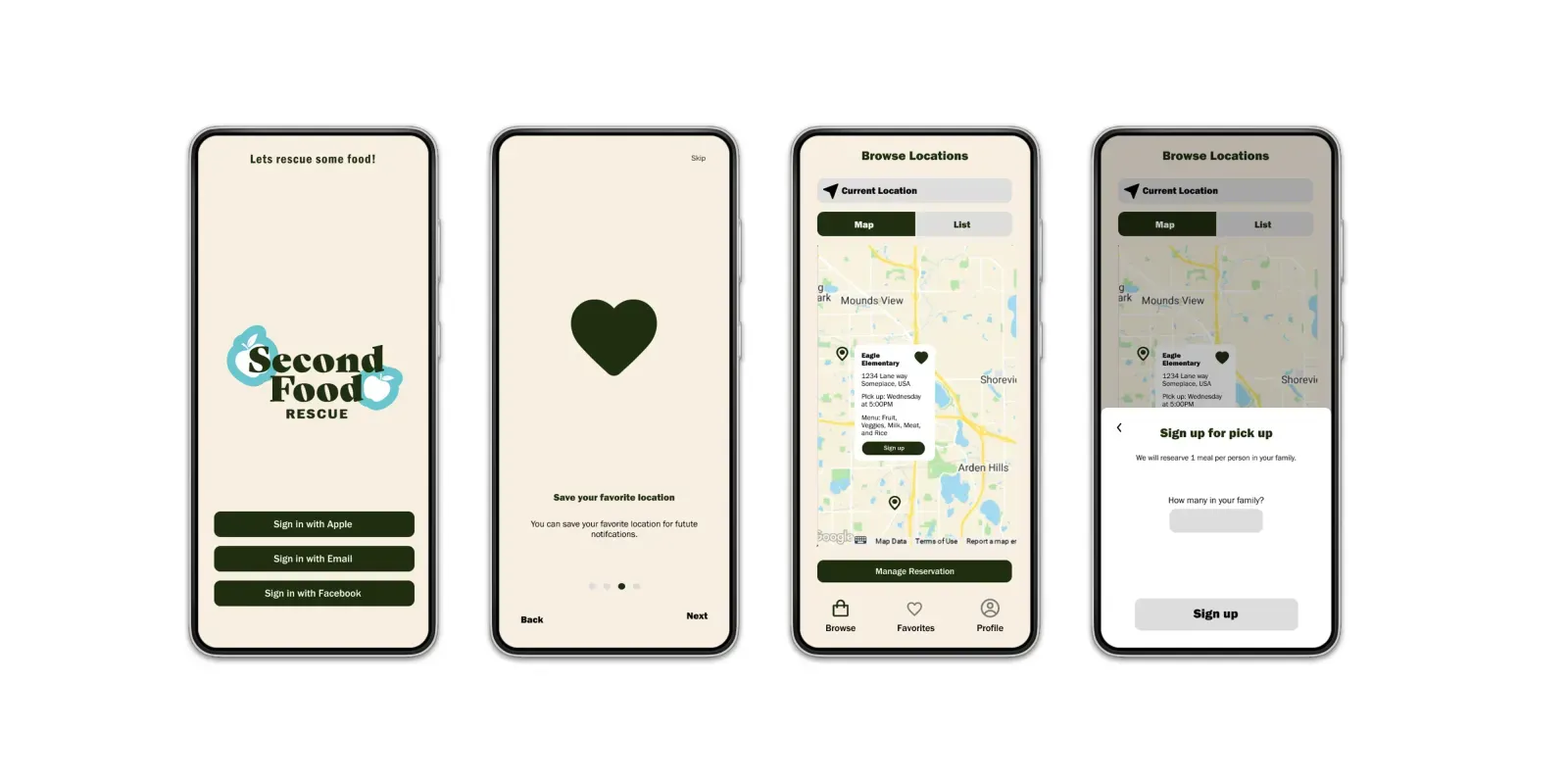
Mockups
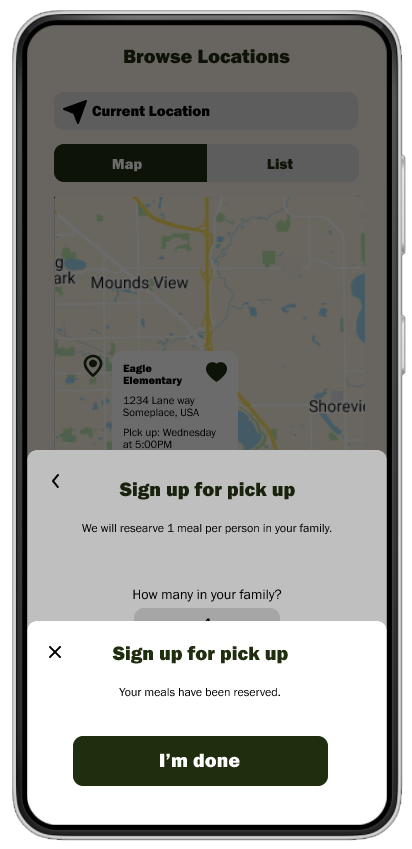
Based on the insights from the usability studies, I applied design changes like providing a “Manage Reservation” button.


Mockups
Additional design changes included adding a “I’m done” button and a sliding deck for a more clear process.



High-Fidelity Prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study. View the


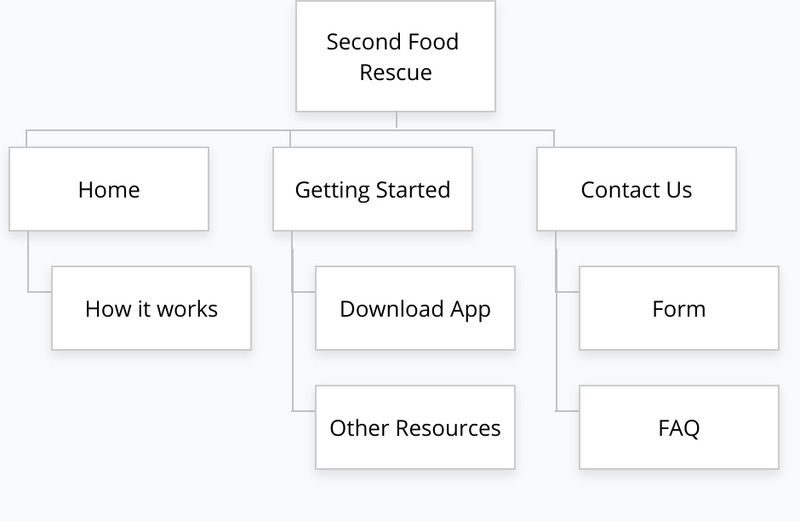
Sitemap
With the app designs completed, I started work on designing the responsive website. I used the Second Food Recuse sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.

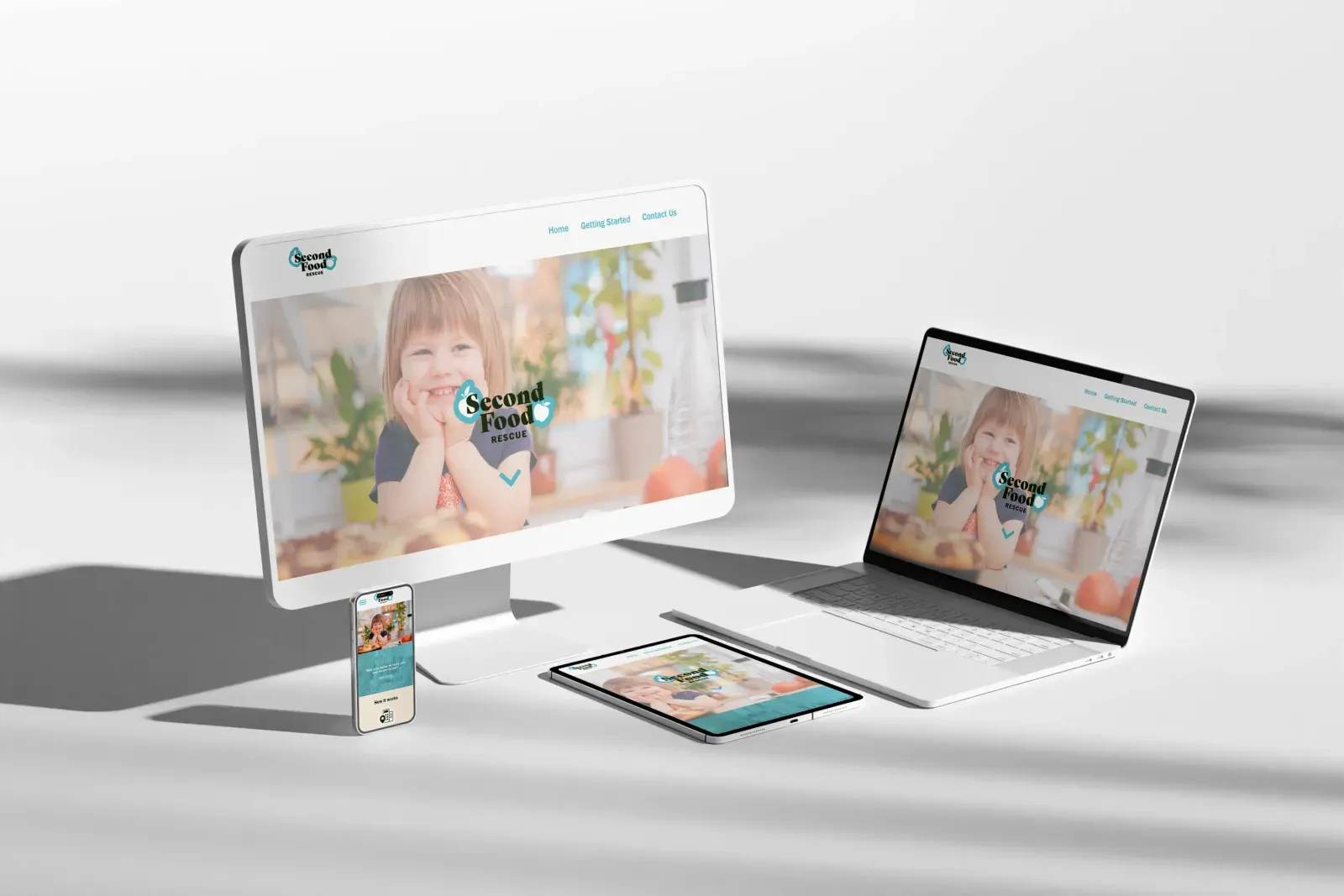
Responsive Design
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific users needs of each device and screen size.

Next Steps
1. Add more resources for future partners.
2. Conduct more research on how successful the website is.
Takeaways
Impact:
Users expressed that the app and such program would greatly benefit the community. One user expressed that it would help with food waste but also help families with food insecurity. It is something that can be very helpful.
What I learned:
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Want to work together?
If you like what you see and want to work together, get in touch!
info@jvtdesignstudios.com